Key Features

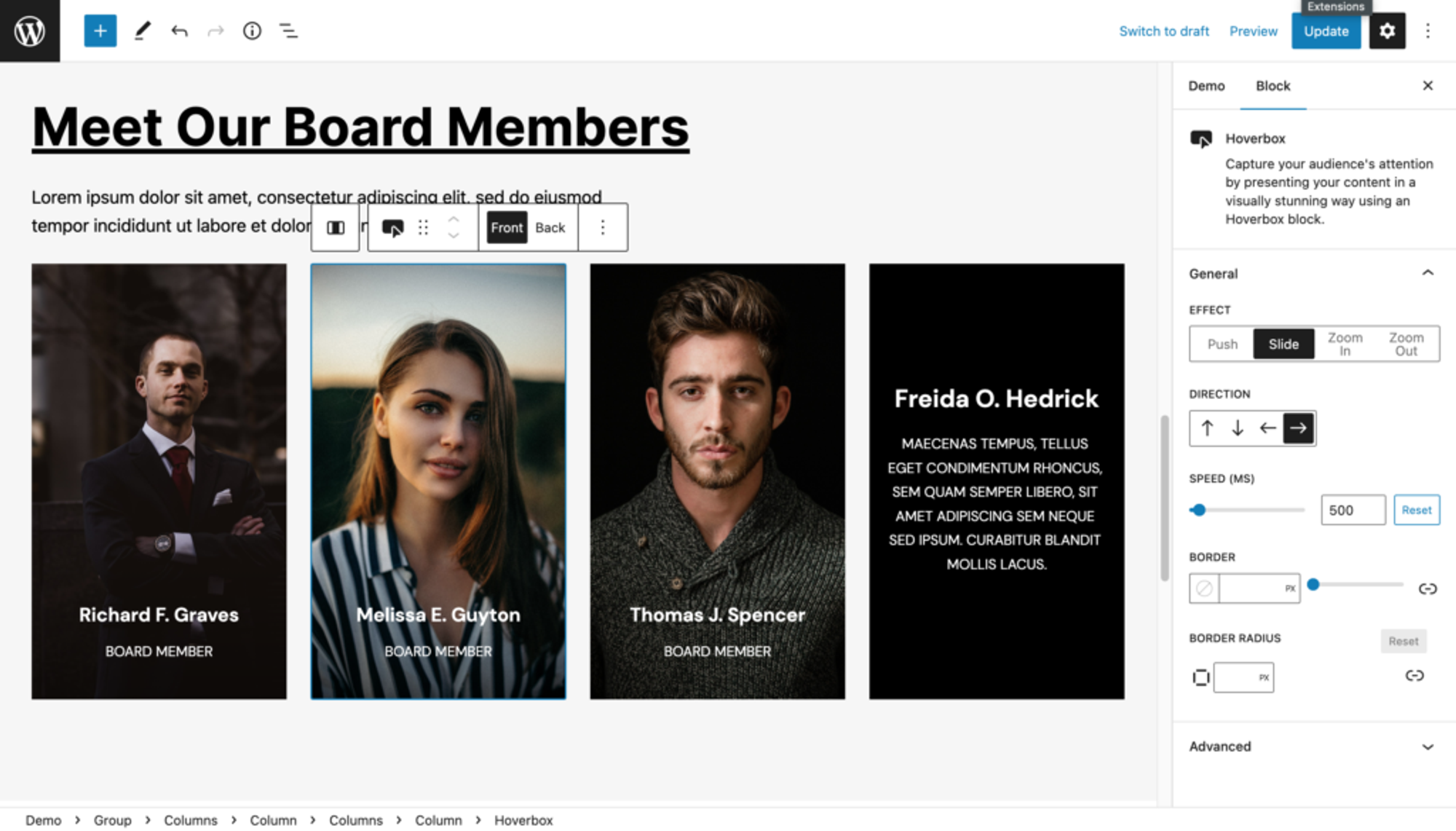
Easy-to-use interface
Speed


Border-radius

- Flexible Content: Use any blocks inside the cover block wrapper for visible and hidden content, allowing endless customization options.
- Multiple Layouts: Choose from pre-designed hover box layouts to fit your website’s style and design.
- Easy Customization: Modify colors, fonts, and styles to match your branding and website design.
Changelog
v1.0.1
- Add: Automatic Release SDK.
- Fix: Issues with full site editor.
v1.0.0
- New: Initial Release
How it work

- After purchasing, download the plugin zip file.
- Install and activate the plugin like any other plugin from the plugins area in WordPress admin.
- To access updates and support, kindly activate your license via the admin settings. The license key should have been sent to you via email.
- Navigate to the page or post editor where you want to add a Hover box.
- Search for ‘Hover Box’ from the block inserter and click to insert it.
- Add content on the front and back using desired blocks within the cover block wrapper to create a unique and engaging Hover box experience.
- Choose the desired Hover box effects and adjust the directions & speed.
- Set the border & border-radius effect if you like to use it.
- Save your changes, and enjoy your stunning new Hover boxes!
Get it Now
Clean Code
Our plugin is developed with clean and efficient code.
SEO-friendly
Our plugin is developed with SEO optimization in mind.
Performant
Our plugin is developed with performance in mind.
Responsive
Our plugin is compatible with all devices.
Frequently Asked Questions
Can I use this plugin on multiple websites?
Yes, you can use this plugin on multiple websites.
How do I renew my license, and what happens if it expires?
All our plugins come with a Lifetime usage; you won’t need to renew them yearly.
Is there a trial period or a money-back guarantee for the premium version?
We offer a 7-day money-back guarantee for our plugins. If you are not satisfied with the plugin’s features or performance, you can request a full refund within the specified period, no questions asked. However, we suggest you try it live before purchasing it.
Is this plugin compatible with the latest version of WordPress?
Yes, this plugin is compatible with the latest version of WordPress. It is regularly updated to ensure compatibility with new releases. However, please check the “Minimum Requirements” section for the minimum requirements in the sidebar.
Are there any prerequisites or required plugins for this plugin to work?
Most of our plugins are independent blocks or extensions to other core blocks or 3rd party plugins. Kindly refers to the “Minimum Requirements” section for details in the sidebar.
Does the plugin work with any WordPress theme?
Yes, this plugin is designed to work with most WordPress themes. However, some themes may have specific styling or customization that could affect the plugin’s appearance or functionality. If you encounter issues, please consult the theme’s documentation or contact the theme developer for assistance.
Is the plugin compatible with popular page builders or Gutenberg?
Our plugins are built specifically for the WordPress Gutenberg editor unless mentioned in the plugin description otherwise.
How do I get support for the plugin?
With every product purchase, enjoy 6 months of complimentary support, extendable as needed. For support, kindly use the support form here.
Are there any known conflicts with other plugins?
There are no known conflicts with other major plugins. However, if you experience any issues, please contact the support team for assistance and provide details about the conflicting plugins.
.svg?table=block&id=7d81aa56-2441-4967-a2b4-b8604f44a731&cache=v2)